The landing page of the Gift Campaign
The landing page of the Gift Campaign
When our customers purchased their WeWALK smart cane devices from WeWALK web store, by writing a different delivery address, we understand that they want to send as the gift to the visually impaired child which goes to Parıltı Institute. Parıltı is an Istanbul based leading organization which supports visually impaired children to make them self-sufficient and independent.
We also came to this conclusion while we were interviewing with other customers. Then we decided to make something easy on our web site.
Before going into the details if you’re interested in sending a gift, go to our landing page (in Turkish).
Gift a WeWALK or Donate to Parıltı
We designed to flow as below.
- The user goes to the landing page.
- The user selects “Send to Parıltı” option, then she will be directed to the product page.
- At the product page, “Buy Now” button should be changed to “Send to Parıltı”.
- When user press button, she goes to the checkout page.
- At the checkout page, shipping address fields come filled as Parıltı’s info.
- This page also should contain a combo box element which allows the user to cancel their shipping address preference.
First Step: Landing Page
To save the preference of the user, we should keep his/her preference in a storage type like cookies.
I’ll implement a cookie named as send_to_parilti which takes a boolean value as 0 or 1. The following code listens to the click of the button. When the button clicked, listener set the cookie and redirect the user to the product page.
// Landing Page
// Send to Parıltı
window.onload = document.getElementById("parilti").addEventListener("click", function(){
document.cookie = "send_to_parilti = 1; path=/";
window.location.href = "https://wewalk.io/tr/product/wewalk-akilli-baston/"});
Path parameter makes this cookie usable within all of the pages in the same domain
Also, we added another button for individual purchasers. This button makes our cookie zero/false to ensure user won’t see any gift-focused changed in the following pages. The following code is handling this case;
// Landing Page
// Do not send to Parıltı : send to myself
window.onload = document.getElementById("myself").addEventListener("click", function(){
document.cookie = "send_to_parilti = 0; path=/";
window.location.href = "https://wewalk.io/tr/product/wewalk-akilli-baston/"});
Important Note: If you’re implementing a cookie, you should inform your user in your cookie policy.
Second Step: Product Page
The product page is the easiest one. We’ll change the text of the button according to the cookie value.
// Product Page
function getCookie(name) {
var v = document.cookie.match('(^|;) ?' + name + '=([^;]*)(;|$)');
return v ? v[2] : null;
}
var cookieValue = getCookie("send_to_parilti");
if(cookieValue == 1) {
document.getElementsByName("add-to-cart")[0].innerText = "Parıltı'ya Gönder"; // Means "Send to Parıltı"
}
getCookie() method uses RegEx to extract value
Note: All of the javascript code blocks should be inserted into the page as custom Html, inside the <script></script> tags. You can see an example in Gutenberg editor below.
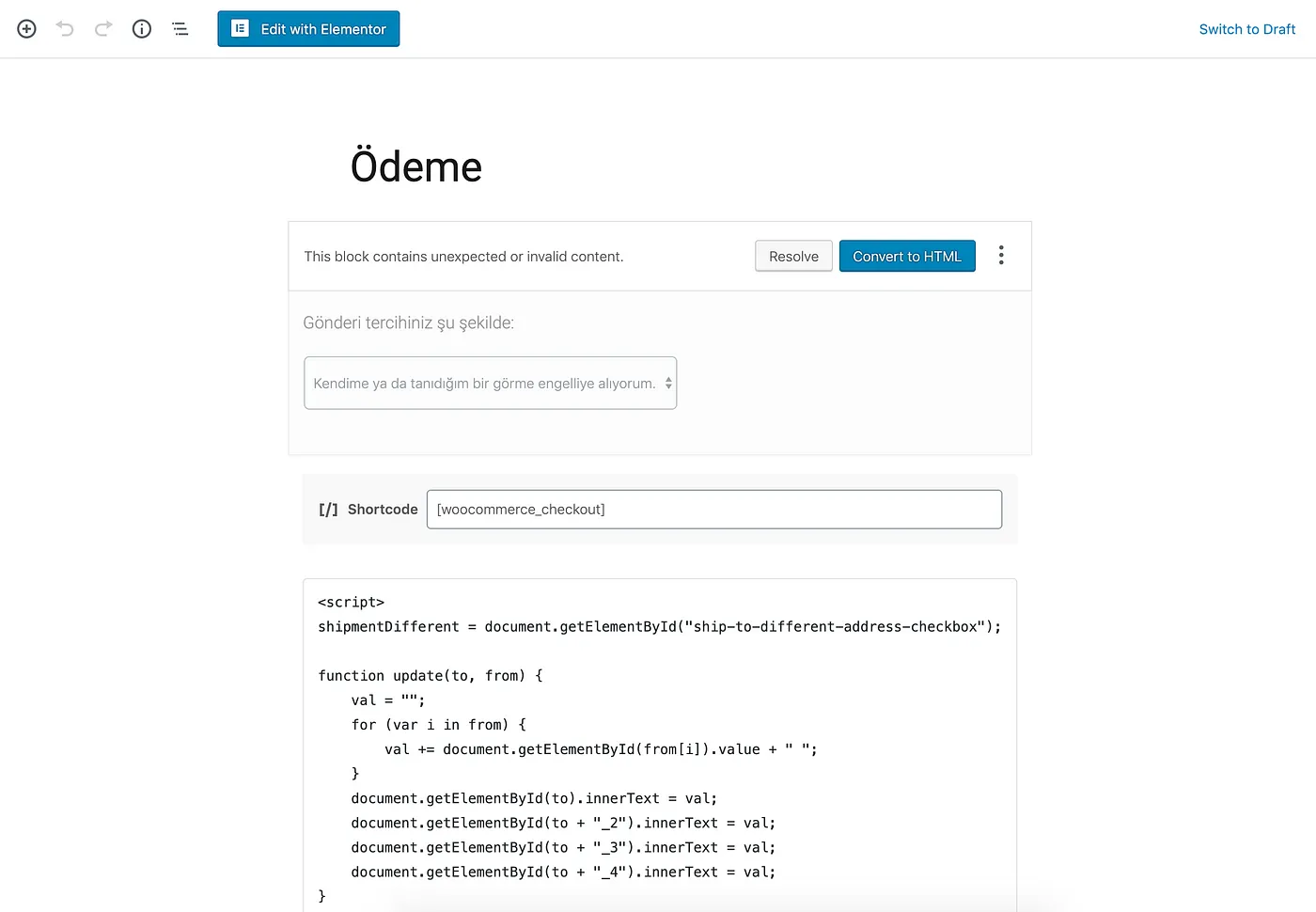
 Example from the product page. It contains; combo box element, WooCommerce’s checkout shortcode which builds checkout form and custom html component which contians the script at the following heading in this post.
Example from the product page. It contains; combo box element, WooCommerce’s checkout shortcode which builds checkout form and custom html component which contians the script at the following heading in this post.
Third Step: Payment Page
Payment page should contain a combo box (select) element and when options selected cookie values should be changed.
// Checkout page
<p>Gönderi tercihiniz şu şekilde: </p><select id="shipping_selector" style="width:400px; height:40px">
<option value="myself">Kendime ya da tanıdığım bir görme engelliye alıyorum.</option>
<option value="parilti">Parıltı Derneği'ne göndermek istiyorum.</option>
</select>
ID’s are powerful, keep them unique!
When the user changed their preference, the listener will insert related fields or clean and hide shipment address fields.
function getCookie(name) {
var v = document.cookie.match('(^|;) ?' + name + '=([^;]*)(;|$)');
return v ? v[2] : null;
}
function fillParilti() {
//Show Other Shipping Address Field
document.getElementsByClassName("shipping_address")[0].style.display = "block";
document.getElementById("ship-to-different-address-checkbox").checked = true;
// Fill info
document.getElementById("shipping_first_name").value = "Parıltı";
document.getElementById("shipping_last_name").value = "Derneği";
document.getElementById("shipping_company").value = "Parıltı Derneği";
document.getElementById("shipping_address_1").value = "Büyükdere Cad.";
document.getElementById("shipping_address_2").value = "Bentek İş Merkezi No:47 D:2";
document.getElementById("shipping_postcode").value = "34387";
document.getElementById("shipping_city").value = "Şişli";
document.getElementById("shipping_phone").value = "+90 (212) 288 51 44";
document.getElementById("shipping_state").value = "TR34";
document.getElementById("select2-shipping_state-container").innerText = "İstanbul";
document.getElementById("select2-shipping_state-container").setAttribute("title", "İstanbul");
}
// This funtions fills form immediately if cookie has set
window.onload = function gift() {
var cookieValue = getCookie("send_to_parilti");
if(cookieValue == 1) {
document.getElementById("shipping_selector").value = "parilti";
fillParilti();
}
}
// This is a listener allows user to change shipping state
document.addEventListener('DOMContentLoaded',function(){
document.getElementById("shipping_selector").addEventListener("change", function(){
if(document.getElementById("shipping_selector").value == "parilti"){
document.cookie = "send_to_parilti = 1; path=/";
fillParilti();
}
else if (document.getElementById("shipping_selector").value == "myself"){
// Unset cookie
document.cookie = "send_to_parilti = 0; path=/";
// Empty fields
document.getElementById("shipping_first_name").value = "";
document.getElementById("shipping_last_name").value = "";
document.getElementById("shipping_company").value = "";
document.getElementById("shipping_address_1").value = "";
document.getElementById("shipping_address_2").value = "";
document.getElementById("shipping_postcode").value = "";
document.getElementById("shipping_city").value = "";
document.getElementById("shipping_state").value = "";
document.getElementById("select2-shipping_state-container").innerText = "";
document.getElementById("select2-shipping_state-container").setAttribute("title", "");
document.getElementsByClassName("shipping_address")[0].style.display = "none";
document.getElementById("ship-to-different-address-checkbox").checked = false;
}
});
});
Additional Step
We wished to show how many gifts have been sent, in our landing page. For this reason, I created a mini API inside the Wordpress. This request may be the subject of the next blog post. =)